Sobat, kali ini saya akan mengulas tentang error pada windows 7, bukan hal yang fital memang tapi hanya sekedar fitur pada windows 7 yang terkadang error, yaitu berubahnya sidebar menjadi hitam tak berbentuk, belum banyak di ketahui sebabnya, tapi dari pengalaman saya pribadi akibat antivirus yang gagal saat di remove. Beberapa waktu yang lalu saya melakukan remove pada avira premium, tidak tahu mengapa terjadi error di tengah jalan dan komputer terdiam tidak bisa di gerakkan kemudian tidak ada cara lain kecuali ctrl alt del, tidak lama saya dapati sidebar saya menjadi hitam dan sangat buruk sekali. Secara teknis saya juga kurang mengerti, yang jelas masalah ini dapat saya atasi dengan sedikit trik, hasilya seperti di bawah:
My Account on Social Media
Last.fm: @crashadib | Kaskus: @crashadib22 Twitter: @__adib | Facebook: www.facebook.com/muhammad.adib.naufal
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
My Account on Social Media
Last.fm: @crashadib | Kaskus: @crashadib22 Twitter: @__adib | Facebook: www.facebook.com/muhammad.adib.naufal
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
My Account on Social Media
Last.fm: @crashadib | Kaskus: @crashadib22 Twitter: @__adib | Facebook: www.facebook.com/muhammad.adib.naufal
Kamis, 14 Juli 2011
Cara membuka 2 Akun Facebook di 1 Browser (Mozilla Firefox)
Cara Mengembalikan Dokumen yang Telah Terhapus
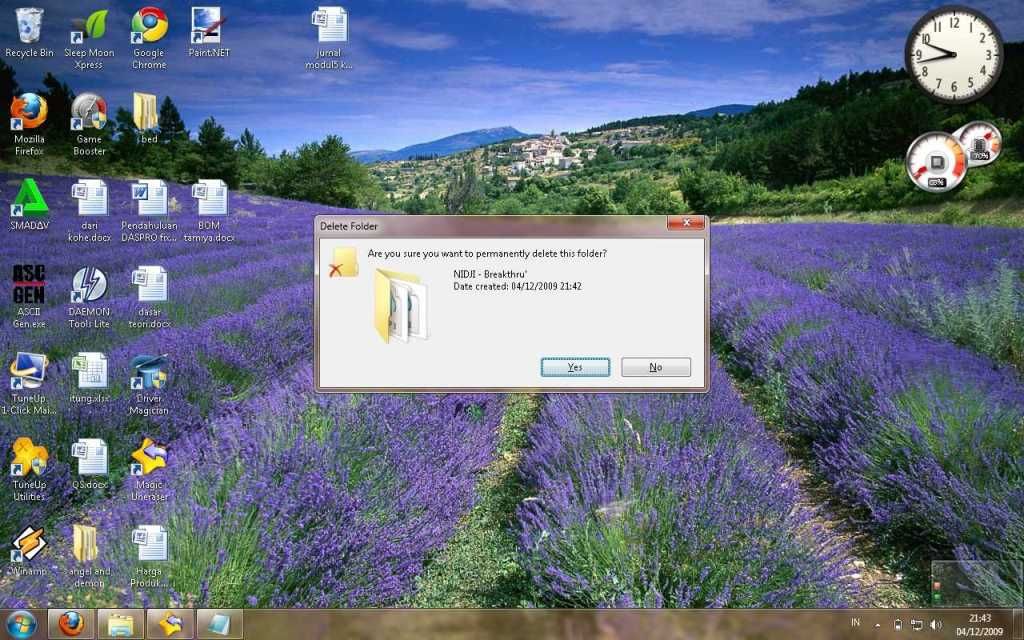
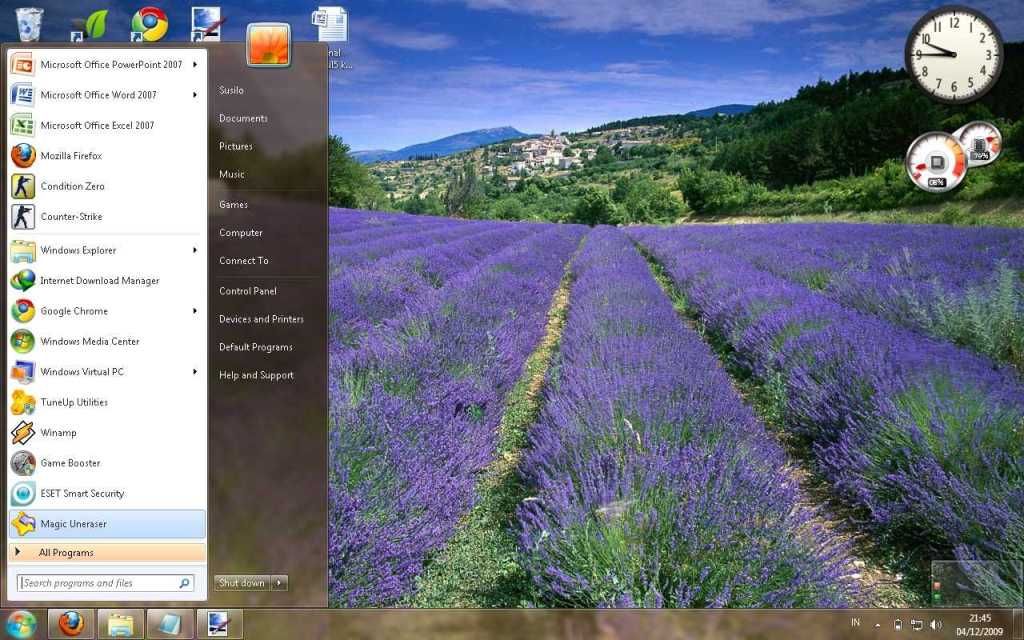
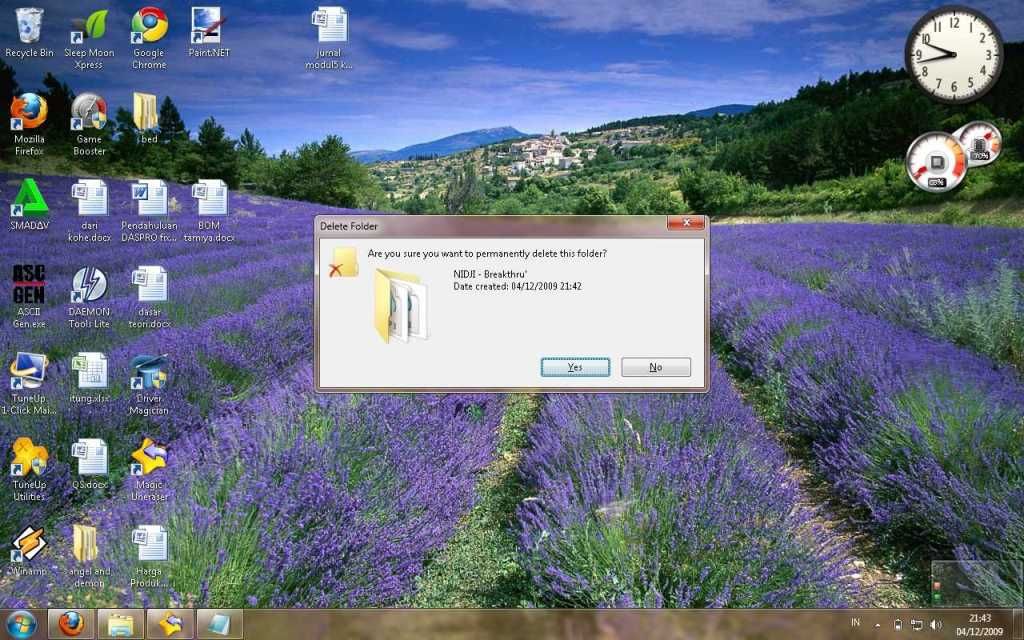
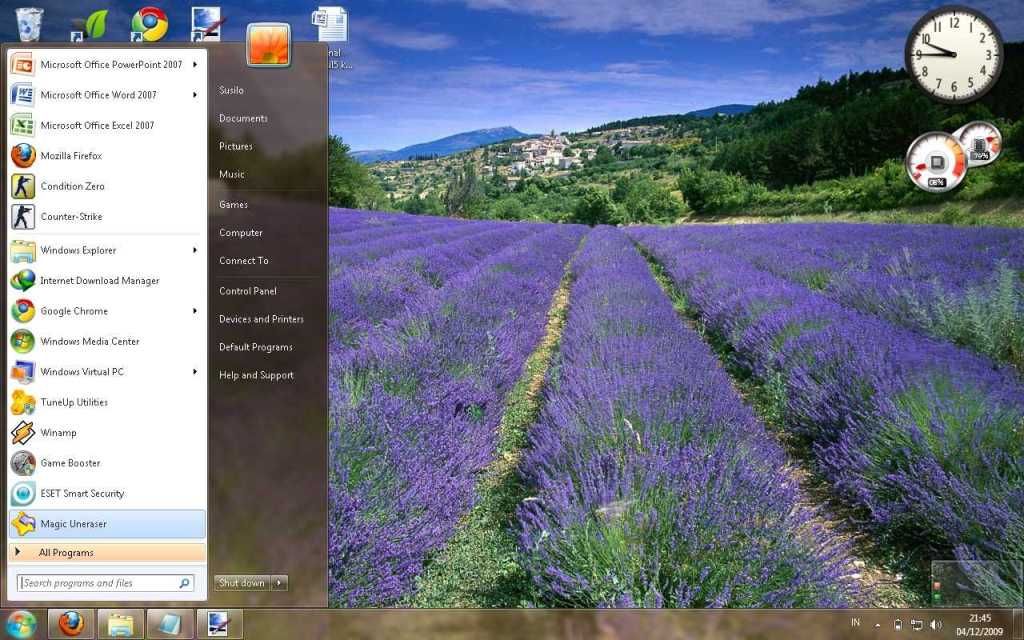
Baru aja browsing nemu artikel bagus dari Indowebster, nah disini ada beberapa cara bagaimana untuk merecovery file yang udah terdelete, dan bagaimana sistem peng-recovery-an file yang sudah terhapus. Ok kita mulai aja .
Software yang akan kita pakai yaitu
Magic Uneraser 2.0 ( Download )
Feature:
- Mengembalikan file yang tidak sengaja terhapus (permanen shift + del)
Download dulu file tersebut, nah sekarang simak beberapa gambar secara berurutan akan menjelaskan langkah-langkah untuk merecovery file yang terhapus.


Software yang akan kita pakai yaitu
Magic Uneraser 2.0 ( Download )
Feature:
- Mengembalikan file yang tidak sengaja terhapus (permanen shift + del)
Download dulu file tersebut, nah sekarang simak beberapa gambar secara berurutan akan menjelaskan langkah-langkah untuk merecovery file yang terhapus.


Cara Enable / disable Task Manager, Run, Cmd, Folder Options, System Restore Config dan RegEdit
Berikut merupakan cara mengaktifkan / enable kembali aplikasi – aplikasi dan settingan yang biasanya di disable / di nonaktifkan oleh virus di windows xp, diantaranya:
- Task Manager
- Run
- Command Prompt
- Folder Options
- System Restore Config
- Registry Editor
- Run
- Command Prompt
- Folder Options
- System Restore Config
- Registry Editor
Misteri Benjolan pada Keypad Nomor 5 di Handphone
Kamis, Juli 14, 2011
No comments
Taukah anda fungsi atau arti dari sebuah benjolan yang ditanam pada keypad no 5 ? Apa mungkin sudah standard internasionalnya begini ? mari simak yang satu ini..
"Alasannya" Karena untuk patokan orang penyandang tuna netra/gangguan pada mata.(untuk orang normal ,fungsinya untuk patokan mengetik saat mata tidak fokus ke keypad).
Karena dari angka 1-9, angka 5 itu letaknya di tengah2.
Psikologis manusia pasti condong ny lebih gampang ke tengah,jadi itu alasan kenapa angka 5 yang ada titik nya.
dari yahoo answer
The raised dot on the "5" key on the numeric cluster is the home key for the middle finger. Folks (blind or not) use that for keying in numeric entries without having to look at the keyboard. when the middle finger is properly aligned, it is used to strike the "2", "5", & "8" keys, while the index finger strikes the "1", "4", & "7" keys, etc. This minimizes hand movement and is very fast when you have trained yourself.
This is similar to the "F" and "J" keys on the alphabetic part of the keyboard - those are the home keys for the index fingers for touch typists, and they have similar raised dots on them.
artinya dari google translate
Menaikkan titik pada "5" pada cluster numerik adalah kunci rumah untuk jari tengah. Orang-orang (tuna netra atau tidak) menggunakan bahwa untuk memasukkan dalam entri angka tanpa harus melihat keyboard. ketika jari tengah dengan benar selaras, digunakan untuk menyerang "2", "5", & "8" kunci, sedangkan jari telunjuk menggebrak "1", "4", & "7" kunci, dll Ini meminimalkan gerakan tangan dan sangat cepat ketika Anda telah melatih diri sendiri.
Hal ini mirip dengan "F" dan "J" tombol di bagian abjad keyboard - mereka adalah kunci rumah untuk jari telunjuk untuk juru ketik sentuhan, dan mereka memiliki titik-titik mengangkat serupa pada mereka.
berguna untuk
-kalo ngantuk2 balas sms bisa lancar sms sambil merem2
-waktu nyetir mobil sambil sms bisa juga ,hati2 nanti ketilang loo
-maap yang pake touchscreen gak ada benjolannya

"Alasannya" Karena untuk patokan orang penyandang tuna netra/gangguan pada mata.(untuk orang normal ,fungsinya untuk patokan mengetik saat mata tidak fokus ke keypad).
Karena dari angka 1-9, angka 5 itu letaknya di tengah2.
Psikologis manusia pasti condong ny lebih gampang ke tengah,jadi itu alasan kenapa angka 5 yang ada titik nya.
dari yahoo answer
The raised dot on the "5" key on the numeric cluster is the home key for the middle finger. Folks (blind or not) use that for keying in numeric entries without having to look at the keyboard. when the middle finger is properly aligned, it is used to strike the "2", "5", & "8" keys, while the index finger strikes the "1", "4", & "7" keys, etc. This minimizes hand movement and is very fast when you have trained yourself.
This is similar to the "F" and "J" keys on the alphabetic part of the keyboard - those are the home keys for the index fingers for touch typists, and they have similar raised dots on them.
artinya dari google translate
Menaikkan titik pada "5" pada cluster numerik adalah kunci rumah untuk jari tengah. Orang-orang (tuna netra atau tidak) menggunakan bahwa untuk memasukkan dalam entri angka tanpa harus melihat keyboard. ketika jari tengah dengan benar selaras, digunakan untuk menyerang "2", "5", & "8" kunci, sedangkan jari telunjuk menggebrak "1", "4", & "7" kunci, dll Ini meminimalkan gerakan tangan dan sangat cepat ketika Anda telah melatih diri sendiri.
Hal ini mirip dengan "F" dan "J" tombol di bagian abjad keyboard - mereka adalah kunci rumah untuk jari telunjuk untuk juru ketik sentuhan, dan mereka memiliki titik-titik mengangkat serupa pada mereka.
berguna untuk
-kalo ngantuk2 balas sms bisa lancar sms sambil merem2
-waktu nyetir mobil sambil sms bisa juga ,hati2 nanti ketilang loo
-maap yang pake touchscreen gak ada benjolannya

Jumat, 01 Juli 2011
Kode Warna HTML
Pengaturan warna dalam dokumen HTML menggunakan mode kombinasi RGB (red, green, blue). Warna dalam HTML ditampilkan dalam dua digit nilai heksadesimal (0, 1, 2, …, F). Setiap bagian dua digit kode menunjukkan
banyaknya intensitas dari kombinasi warna merah, hijau dan biru. Misalnya untuk warna kuning, dibuat dengan pencampuran warna sebagai berikut:
| Merah atau #FF | Hijau atau #FF | Biru atau #00 |
Berikut ini warna-warna yang dapat digunakan dalam halaman HTML :
Cara Mempercepat Loading Page
Untuk membantu mempercepat proses loading page webblog salah satu caranya adalah dengan menggunakan kompresi CSS Gratisan yang ada di Web CSS Drive.
Tetapi kompresi tersebut hanyalah untuk membantu supaya tidak terlalu banyak kode atau spasi yang justru memperlambat pembacaan tampilan page... jadi ya... apabila pagenya berisi image yang terlalu besar ukurannya maka pengaruhnya ya... sedikit sekali. Proses dari kompresi CSS adalah tinggal copy aja kode CSS yang berada di antara <b:skin><![CDATA[ dan kode ]]></b:skin> tetapi apabila ada variabel definisi pada kode di blog maka mulai saja dari kode CSS body... kemudian copy kode tersebut ke CSS Drive untuk di generate hasilnya... setelah itu tinggal di copy paste lagi hasilnya dan replace kode yang lama. Selain fungsi kompresi sudah tentu seharusnya ada fungsi Uncompress, tetapi untuk di CSS Drive belum ada fungsi tersebut, jadi ya harus ketempat lain yaitu di mabblog untuk melakukan uncompres.
Cara Menghilangkan Navbar pada Blog
Sobat Ihsan mengajukan pertanyaan yang di tulis melalui shoutbox. Beliau menanyakan bagaimana cara menghilangkan Navbar Blogger, dan kali ini saya akan mencoba membahasnya. Apa itu Navbar Blogger? navbar blogger adalah suatu frame yang berukuran kecil miliknya blogger yang terdapat di bagian atas blog. frame ini berfungsi untuk login ke blogger atau bisa juga sebagai jalan untuk melihat blog lain atau bisa juga untuk menandai blog yang sekiranya melanggar TOS blogger seperti blog yang mengandung unsur SARA ataupun pornografi untuk dilaporkan ke pihak blogger.
Apakah kita bisa menghilangkan Navbar Blogger? jika pertanyaannya seperti itu maka tentu jawabanya adalah bisa, akan tetapi sebelum menghilangkan navbar tersebut ada baiknya sobat berfikir-fikir dahulu dan silahkan baca TOS blogger secara seksama, karena resiko yang akan di pikul sangatlah berat yaitu akan di tutupnya account blogger sobat atau dengan kata lain sobat akan kehilangan blog kesayanangannya. Lumayan mengerikan bukan? memang beberapa waktu yang lalu tersiar kabar bahwa pernah ada yang menanyakan ke pihak blogger apakah boleh menghilangkan navbar blogger atau tidak? dan katanya sekarang pihak blogger membolehkan untuk menghapus navbar, tapi entahlah apakah berita tersebut benar atau tidak yang jelas sobat harus selalu membaca TOS secara seksama.
Masih bersikeras untuk menghilangkan navbar blogger? jika masih akan saya beritahu, akan tetapi resiko di tanggung masing-masing, saya tidak bertanggung jawab jika di kemudian hari terjadi sesuatu dengan blog sobat.
Untuk menghilangkan navbar blogger, sobat tinggal menambahkan kode di bawah ini pada style sheet CSS :
Apakah kita bisa menghilangkan Navbar Blogger? jika pertanyaannya seperti itu maka tentu jawabanya adalah bisa, akan tetapi sebelum menghilangkan navbar tersebut ada baiknya sobat berfikir-fikir dahulu dan silahkan baca TOS blogger secara seksama, karena resiko yang akan di pikul sangatlah berat yaitu akan di tutupnya account blogger sobat atau dengan kata lain sobat akan kehilangan blog kesayanangannya. Lumayan mengerikan bukan? memang beberapa waktu yang lalu tersiar kabar bahwa pernah ada yang menanyakan ke pihak blogger apakah boleh menghilangkan navbar blogger atau tidak? dan katanya sekarang pihak blogger membolehkan untuk menghapus navbar, tapi entahlah apakah berita tersebut benar atau tidak yang jelas sobat harus selalu membaca TOS secara seksama.
Masih bersikeras untuk menghilangkan navbar blogger? jika masih akan saya beritahu, akan tetapi resiko di tanggung masing-masing, saya tidak bertanggung jawab jika di kemudian hari terjadi sesuatu dengan blog sobat.
Untuk menghilangkan navbar blogger, sobat tinggal menambahkan kode di bawah ini pada style sheet CSS :























